Hi, and welcome to NoNotopia! I'm sooooo happy you've stopped by. Today I'm going to show you how I drew this adorable little guy in Adobe Illustrator. It's most comical that I'm declaring that he's adorable, because in real life I'm less than enamored of frogs to say the very least. But. I digress. So, back to the point . . . . .
This tutorial is for anyone with a rudimentary knowledge of AI. It can be completed easily using only a mouse. For those of you just starting out the perceived expense of beginning graphic work can be a bit daunting. I suggest you do NOT let this sway you. Please, follow along as we take it step by step (or should I say as we take tiny hops) to a completed piece.
Back on topic . . .
This is Hoppy G. Frog. He was created using very basic Illustrator tools.
Alternative
You could just be lazy and download the free 01 template from my resources page.
• Copy the feet to the linework layer, and move them into position as shown. Turn off the working layer.
• With both feet selected, type O to enter the reflect command. Alt click on the center guideline to use it as the pivot for the reflect command. When the dialog box pops up, select the vertical axis and click copy.
• The rear feet should be OK in its layer stack position, but we’ll have to adjust the front feet. (Remember what I told you at the end of Step 7)
• In the layer stack, move the front feet immediately below the Chest group.
• Ungroup the chest group.
• Move the bottom-most chest segment below the front feet in the layer stack.
Use the Shape Builder (Shift + M) to delete the hidden portions of the front feet. Trust me, it helps with the coloring later.
This tutorial is for anyone with a rudimentary knowledge of AI. It can be completed easily using only a mouse. For those of you just starting out the perceived expense of beginning graphic work can be a bit daunting. I suggest you do NOT let this sway you. Please, follow along as we take it step by step (or should I say as we take tiny hops) to a completed piece.
Back on topic . . .
This is Hoppy G. Frog. He was created using very basic Illustrator tools.
- mostly the Ellipse tool (L)
- a bit of the Line Segment tool (\)
- the Shape Builder tool (Shift + M)
1- Set up New document
Step 1
First, we’ll set up a New Document (File > New):- Number of Artboards: 1
- Size: Letter (Since the intended output is for home printing)
- Orientation: Landscape
- Units: Inches (I’m from the US. Inches are easier for me. You can use which ever units work best for you)
- Color Mode: CMYK (again, because this is intended for print)
Step 2
Make five layers in the Layers panel in the following order from top to bottom:- Color
- Linework
- Background
- Working
- Guides
Step 3
On the guides layer, pull out a guide line from the left ruler, and make sure it’s in the center of the artboard. We’ll use this as our pivot throughout this tutorial. Lock the guides layer.
Alternative
You could just be lazy and download the free 01 template from my resources page.2- Draw Body
Step 4
On the linework layer, draw a rather large ellipse for the body any size you want. Mine is approximately 7in by 4in. Make sure it is centered horizontally on the artboard so that it is bisected by the guide.
- Then, copy this ellipse and paste the copy to the front.(ctrl + C, then ctrl + F)
• Select the upper most ellipse. Using the side grip on the bounding box while holding the alt key, squeeze this upper ellipse until it is almost nearly circular.
• The lower, larger ellipse is the body, and the upper, more rounded ellipse will be the chest. ( You can name the paths in the layers pallet with these names in order to make finding them and selecting them easier in future steps)
3- Draw Head
Step 5
- On the linework layer, draw an ellipse smaller than the body’s, but with similar proportions.
- Position the head ellipse above the body and chest, and make sure all paths are centered horizontally on the art board.
- You may name the head ellipse in the layers pallet. (I tend to name every thing. I’m a tad OCD about it actually.)
4- Segment the Chest
Step 6
- Still working on the linework layer, copy the head ellipse and paste the copy to the front.(ctrl + C, then ctrl + F)
- Isolate the new ellipse by selecting it and right clicking, then chose to isolate the selected path.
- While in isolation mode, use the direct selection arrow (A) to select the top anchor point on this ellipse.
- Delete the anchor point, and turn off the fill for the resulting half ellipse shape.
- Exit isolation mode by double clicking anywhere away from the path. Type V to get back to the selection arrow. Now drag the new path down until it’s over the chest ellipse.
- By using the alt key while dragging down, pull down several more copies of the path to make the segmentation lines.
Step 7
- Select all of the segmentation lines and the chest ellipse.
- Now, to make all the separate chest pieces:
- Method 1: use the shape builder tool (Shift + M)
- Method 2: use divide on the Pathfinder pallet.
- Either method works fine. However, be aware that you will need to go into the group that will result from either command and re-order the segments in the lay pallet. (Well, if you’re nitpicky about such things. I am. Don’t judge me.)
- Also by using the divide command your chest may now be above your head in the layer stack. To fix this, select the head ellipse, then right click> arrange> bring to front.
- If you’re so inclined, select all the chest segments and name them Chest 1 through Chest 5. Temporarily group them all together (ctrl + G), and name the group Chest. Trust me; this will make things a lot easier later.
5- Rear Legs & Feet
Step 8 Rear Leg
- Still working on the linework layer, draw a long ellipse for the rear leg. (Mine is approximate 4in by 1.5in)
- Rotate this ellipse 40 to 45 degrees, and position it for the leg. (See Pic)
- With the leg selected, type O to enter the reflect command. Alt click on the center guideline to use it as the pivot for the reflect command. When the dialog box pops up, select the vertical axis and click copy.
- Now with both legs selected: right click> arrange> Send to back.
- For my fellow name junkies, you may group both legs and name the group Rear Legs.
Step 9 Rear Foot
- On the working layer, draw an long ellipse for the rear foot. (Mine is approximate 2in by 0.5in)
- Now draw 3 small circles for the toes, and place them as shown. ( Mine have a diameter of less than 0.5 inches)
- Select all 4 paths and use the unite command on the Pathfinder pallet to make a compound shape
- Draw 2 ellipses as show. Select all 3 paths, and use the Shape Builder (Shift + M) to make this shape. Subtract the areas in purple. Add the area in green.
- You should end up with a path similar to what is shown in 5.
- Using the direct selection arrow (A) convert some anchor points to curves as need and move as desired.
- When you’re satisfied with your adjustments, you should have a path very much like this 7.
6- Front Feet
Step 10
- On the working layer, using the Line Segment tool (\), draw 5 lines as shown.
- Now use the Stroke pallet to thicken the strokes. (I used 14pt and 30pt strokes)
- Select all 5 line segments and go to Object > Expand. . .
- Now draw small circles for the toes, and place them as shown. ( Mine have a diameter of approximately .33 inches)
- Select all 5 paths and use the unite command on the Pathfinder pallet to make a compound shape
- Using the direct selection arrow (A)convert some anchor points to curves as need and move as desired. When you’re satisfied with your adjustments, you should have a path very much like this.
Step 11
• Copy the feet to the linework layer, and move them into position as shown. Turn off the working layer.
• With both feet selected, type O to enter the reflect command. Alt click on the center guideline to use it as the pivot for the reflect command. When the dialog box pops up, select the vertical axis and click copy.
• The rear feet should be OK in its layer stack position, but we’ll have to adjust the front feet. (Remember what I told you at the end of Step 7)
• In the layer stack, move the front feet immediately below the Chest group.
• Ungroup the chest group.
• Move the bottom-most chest segment below the front feet in the layer stack.
Use the Shape Builder (Shift + M) to delete the hidden portions of the front feet. Trust me, it helps with the coloring later.
7- Eyes
Step 12
- Off to the side, but still working on the linework layer, draw an ellipse for the eye. (Mine is approximate 1.5in by 1in)
- Now, draw a slightly larger ellipse placed a little lower than the first ellipse.
- Using the alt key, drag a copy of the larger ellipse down a little further.
- Use the Shape Builder (Shift + M) to make the shapes shown.
- Draw a circle for the pupil like the one shown.
- Using the alt key, Drag down a copy of the middle path and the pupil.
- Use the Shape Builder (Shift + M) to make the shapes shown.
- Place the pupil on the eye as shown.
Step 13
- Move the eye into position as shown
- With the eye selected, type O to enter the reflect command. Alt click on the center guideline to use it as the pivot for the reflect command. When the dialog box pops up, select the vertical axis and click copy.
8- Mouth
Step 14
- Off to the side, but still working on the linework layer, draw an long ellipse for the mouth. (Mine is approximate 3.3 in by 0.5 in)
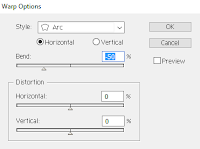
- Go to Effect > Warp > Arc. . . , and use the settings shown below. Expand the appearance of the path
- Then, copy this resulting path and paste the copy to the front.(ctrl + C, then ctrl + F)
- Draw 2 ellipses as show. Select all 3 paths, and use the Shape Builder (Shift + M) to make this shape. Subtract the areas in purple. Add the area in green.
- You should end up with a path similar to what is shown in 4.
- Move this path on top of the mouth background.
- Move the mouth group into position on top of the head as shown below, and make sure it is centered horizontally on the art board.


9- Spots (or are they warts?)
Step 15
- Draw small circles and place them randomly on Hoppy’s head, body and legs.
Congratulations!!!!
You’ve drawn your own Hoppy Frog. You may now choose to continue on to the digital coloring section which will be detailed in my next full post, or you can download the coloring sheet from my resource page and color it in by hand. If you choose to continue digitally, you might want to download and install the Hoppy Frog Color Pallet as an Adobe ASE file before you start. The pallet is also available on my resources page.
If you want to know how to get the full two part tutorial in a PDF, be sure to sign up for my newsletter. I look forward to hearing from you all soon.
Be sure to leave a comment and tell me what you think of Hoppy. Would you like to see and learn how to draw more of his friends?
Later,
NoNo

















Comments
Post a Comment